Basic Layout
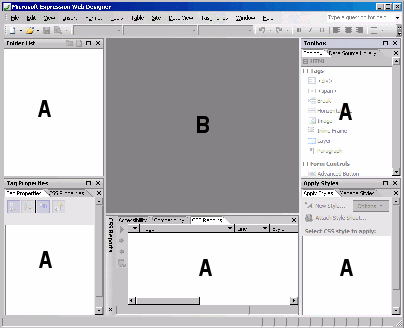
The following screenshot show the bare user interface for EWD. The sections
marked A, referred to as Task Panes are a collection of tools used for
working with a website or web page. The area marked B is the active
design/coding area where you work on the actual website and page content and
structure. All of the task panes can be selectively turned on or off and moved
around the user interface to suit your preference. If you have a twin monitor
setup you may even want to drag the tools and place them on the second monitor.
That way you have more room to work with the current page. We will look at
individual task panes later in the tutorial.

Design View
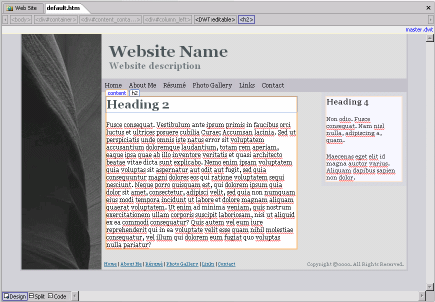
When a document is open in the work area you can switch between different
views using the tabs at the bottom. Selecting design view allows you to work
with a visual representation of the page which is very accurate. Areas of the
page are highlighted so that you can select individual code elements and thus
work with the fine content of the page. The screenshot below shows a web page in
Design View.

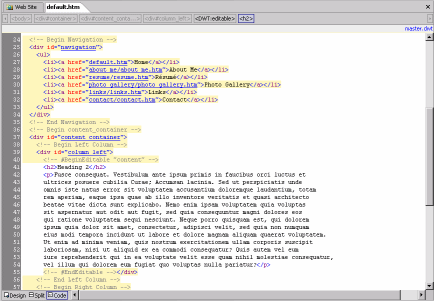
Code View
Switching to Code view allows you to work directly in the underlying code,
usually XHTML or CSS. The screenshot below shows the XHTML Code View of the page
in the previous screenshot. Note the colour coding used to distinguish between
the various sections and elements within the page.

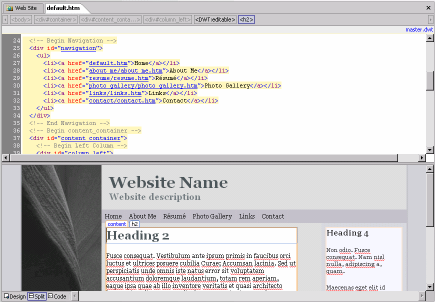
Split View
On occasion you may want to work with both the code and the design. This is
easily achieved by switching to Split View as in the screenshot below.

Task Panes
As mention above the Task panes are a set of tools for working with various
aspects of your website. The two screenshots below show how task panes appear.
Note how each task pane can have multiple tools within it. The Toolbox task pane
has another tab for selecting and working with the Data Source Library. It is up
to you how you arrange task panes within your workspace. Just enable or disable
them from the Tools menu or drag them to a more comfortable location. The
borders between the task panes and the workspace can also be dragged to change
the sizes of each area.