Site Planning and Deployment
Before embarking on a new website development you ought to have a clear idea
of the approach you will use to organise and structure the site as a whole. A
simple site may have a simple structure with all files, whether web pages,
images or supporting resources, stored in a single folder. However, most
websites you will develop will not fall into this category. Although the single
folder approach will work for all website development scenarios it is not
recommended as it becomes more difficult to manage the individual components as
the site grows.
 Flat
Structure
Flat
Structure
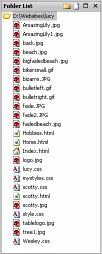
The screenshot to the right shows the documents in a relatively simple
website with a few images and style sheets.
If you look closely you will see a mix of html and graphics files along with
a style sheet. Just by visual inspection it isn't possible to determine the
relationships between the files. For example, which images are common to all
the pages or which images are specific to individual pages.
For a website of this size the problem isn't too complex, but if the site
was to grow, we would be less able to manage site changes. The next section
shows a simple structured approach for small websites, which helps keep
track of files and their interrelationships.
 Single
level structure
Single
level structure
The mixture of document types and a large number of images makes it
difficult to identify the context of each individual document even in the
simple site above. An alternative structure for small sites where there
isn't a hierarchical structure is to give each document (except the home
page) a separate folder. That folder can have subfolders for its support
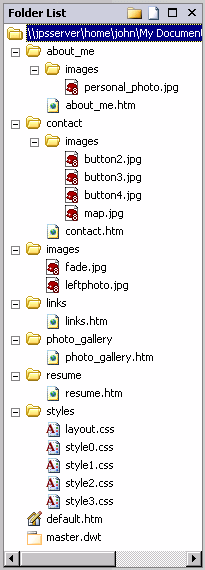
files, such as images and downloadable assets. The screenshot to the right
shows this file structure for a website created from one of
EWD's site templates.
Note that there is a root level folder for images which are common to the
entire site. There is also an images folder for each page where page
specific images will be located.
It is possible that you may have more than one web page in each folder,
especially where the pages are directly related and share resources. For
example, a page may contain a thumbnail image, so you may provide an
alternative version of the page with the full size image linked from the
main page. This page of the tutorial uses exactly this approach for zooming
in on the directory images; check the URL's when you hover over the images.
 Hierarchical structure
Hierarchical structure
In a site where there is a logical hierarchy to the sections within the site
it may make sense to mirror this hierarchy in the folder structure for the
site. For example a company site with several sections, e.g. Sales &
Marketing, R & D, Accounts etc. there will be a folder for each section.
These folders will contain the home page for the section plus a sub folder
for each of the pages within the section. Of course, at each level there
will be an images folder and perhaps a resources folder if there are
additional files, for example, downloadable assets.
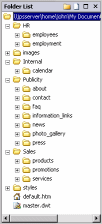
The diagram to the right shows how you might organise a company website in
such a way. The example is taken directly from one of
EWD's site templates, which has subsequently been reorganised into
a hierarchical folder structure.