Vector images
A vector image is one which is specified using outlines and fill patterns
to make up the image. This means that each component of the image is individually
accessible, and can be edited with appropriate software. The following two
images show a bug and the same bug exploded into its component parts.


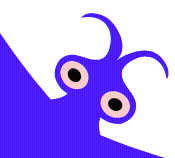
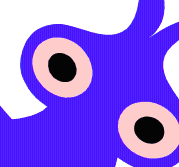
Another advantage of vector images is that they scale well. If you zoom
in on an image it will continue to have smooth edges, with no deterioration
in quality. The images below show this effect:




Couple this with the inherent small size of the image files and you have
an effective format. However, vector graphics formats are more suitable
for drawn images and cannot be used for photographs. You have to bear in
mind that not all users will be able to see the image unless they have appropriate
software installed.
Vector images do not use the <img> element for display in XHTML.
Instead they use the <object> element. For a more detailed treatment of
the <object> element refer to the Embedded Media
tutorial.
Common examples of vector image formats are: Windows Metafile (WMF) and
Scalable Vector Graphic (SVG). WMF files are supported natively by Windows
based clients, but as an open file format it is supported (maybe using a
plugin) on other platforms. SVG files needs a plugin from Adobe, even though
the standard is ratified by W3C, as XHTML browsers are not compelled to
support it.