CSS Design Tools
EWD features several techniques and tools for working with styles on your web
site. We have seen how we can specify CSS options in the Page Options dialog,
but the tools we have go further than just specifying where style get placed in
your site (inline, internal or external).
 Modifying
style properties of elements
Modifying
style properties of elements
When working on your page you have access to the Tag Properties and CSS
Properties task panes. Without a style sheet attached the CSS Properties looks
like this.
If you want to apply styles you can create a style sheet and attach it to
your page or work with styles within the page. Either way your first style will
need to be added to the new page. You can right click the Applied Rules section
of the CSS Properties task pane and choose New Style or New Inline Style.
New Inline Style automatically brings up the list of style possibilities for
you to amend. The applied inline styling is listed in the Apply Styles task
pane.
New Style ... brings up a dialog allowing you to create a new style bas on a
tag name, id or class. You can modify styles in the dialog, or close it and
modify them in the CSS Properties task pane. To apply the style you select it in
the Apply Styles task pane.
If you are working in Design View you will see the visual changes on your
page as you work through your style changes.
 Modifying
a class or id rule set
Modifying
a class or id rule set
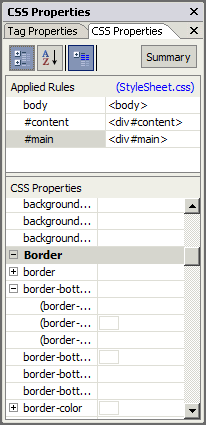
Clicks in your page are tracked by the CSS Properties task pane and it
continuously update showing the set of style which are being applied to your
current editing position on the page.
The screenshot shows the rules that are being applied while editing this very
paragraph. As you can see the paragraph is in a <div> element with id main,
which is in turn in a <div> element with id content, which is in the <body>. The
task pane only shows those elements for which styles have been created. In this
case the style are in the style sheet called StyleSheet.css.
You can select any of the rules and manipulate them directly while still
seeing the immediate effects on your page design.
 The
Apply Styles task pane
The
Apply Styles task pane
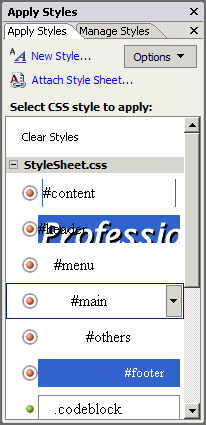
This task pane lists all available styles, either in file, the external style
sheet(s) or inline if you have an element selected which has an inline style. If
you click on a style it will attempt to apply it to the current element. You
must be careful with this as you may override an existing style or end up with
duplicate ids. You will be warned if this happens.
Styles can be moved between the internal styles and style sheet by dragging
them in the Apply Styles or Manage Styles task panes. If you have an inline
style you can right click it and make a copy of it. This gives you the
opportunity to name it or attach it to specific tags. The original inline style
can then be deleted if you so wish.
 Manage
Styles task pane
Manage
Styles task pane
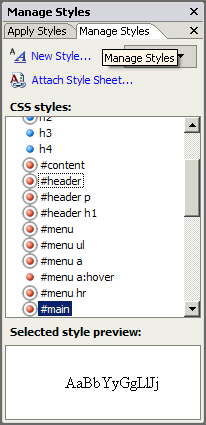
This task pane become more useful once you have an existing set of styles,
but it can be used to create styles too. Choosing a style makes it available for
editing in the CSS Properties task pane independent of your current editing
location in your page. Again you will see the changes on your design
immediately.