Quality Control
Introduction
Quality in web page development is a multi-faceted concept. Not only do you
have to look at formal measurements, but there are many subjective aspects which
need to be taken into account. However, just because an observation is subjective,
doesn't mean that the effect on quality should be discounted.
For example, colour choice is a highly subjective area. In a formal review
of the XHTML Tutorial out of 60 reviewers a substantial number did not consider
dark blue text on a pale yellow background to be a suitable choice, citing reasons
such as accessibility issues, professional appearance etc. However, we can isolate
specifics from this and hone in on valid quality issues. In this case professional
appearance is almost totally subjective, and for the most part is determined
by the client or the organisation that you work for, but accessibility is a
measurable entity and colour combinations are well understood, but even so the
distinction is not black & white (pun intended!). Accessibility is measured
on a continuous scale. Some colour combinations may score zero (e.g. Red & Green)
and others may score top marks (e.g. Black & White) but dark blue on pale yellow
is a high scoring combination, with the added bonus of satisfying my aesthetic
preferences.
Quality Criteria
We are going to investigate the quality criteria in more detail. Some will
be seen to be down to the designer (and may well not be under the control of
the developer). Others, however, will be intimately connected to the development
process, and we will see how EWD can assist us in creating a high quality product.
We are going to look at the following types of quality measurement.
Standards base development
We ought to be in agreement that all web pages should conform to the appropriate
standards for HTML version, CSS and Accessibility. Does this mean though that
if a web page conforms to the standards through some sort of validation test
that it is a quality product? I would argue No!
Example 1
John Doe creates a new website using HTML 4.01 Strict with inline CSS styling
and use of some of HTML's page design features. The pages are validated and meet
the W3 requirement as well as the appropriate accessibility criteria.
Is this a high quality product? No! Quality cannot always be measured up
front. Only through time do you become aware of limitations and flaws. For example,
an MP3 player with a rechargeable battery which cannot be changed and only lasts
12 months may look good up front, but fails the quality test eventually. In
the case of John Doe's website trouble starts down the line when his client
wants changes and the code is so convoluted, with a mix of HTML, inline styles
and HTML design elements that it becomes virtually impossible to change. There
is also the issue of whether the original choice of technology was appropriate.
Using HTML was a mistake especially since XHTML has been around since the year
2000, is well understood, is well supported and has definite measurable benefits.
We should not be using old technology and techniques for building new products,
unless those techniques and technologies are still superior.
Example 2
Jane Doe uses the latest tools and techniques to build a website. All the
pages pass automated validation tests for XHTML, CSS and Accessibility. Should
Jane be complacent?
Again, the answer is No. The Accessibility test alone poses some problems.
The tests only measure some of the criteria. The remainder should be completed
manually from the appropriate checklist. Other problems are less obvious to
spot and may even arise from inappropriate use of the techniques. A common example
of this the use of multiple <br /> elements to space content down a page, instead
of using CSS to control the layout. The process of translating a visual design
to XHTML/CSS needs to be carefully done to ensure that the end result meets
our goal of a high quality product.
Using EWD to monitor standards compliance
EWD helps the developer by providing automated standards based compliance
tests. However, manual checks will still be required and appropriated use of
techniques can only be achieved through care in the development process linked
to a well informed approach.
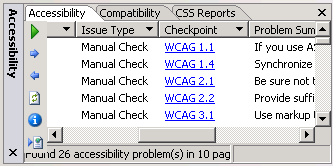
 The
validation Task Panes give you access to Compatibility, CSS checking and Accessibility
tests. The image shows the Accessibility check. EWD can create a web page
report of the checking process by clicking the Generate report button
The
validation Task Panes give you access to Compatibility, CSS checking and Accessibility
tests. The image shows the Accessibility check. EWD can create a web page
report of the checking process by clicking the Generate report button
 .
.
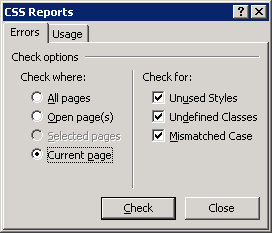
 The
Check button
The
Check button
 brings up a dialog which allows you to specify the scope of the test and what
aspects should be tested. The CSS Reports dialog shows the scope (Check where:)
and the aspects (Check for:) for CSS checking.
brings up a dialog which allows you to specify the scope of the test and what
aspects should be tested. The CSS Reports dialog shows the scope (Check where:)
and the aspects (Check for:) for CSS checking.
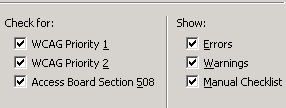
 The
Check for: section for accessibility has a range of options. Note: WCAG Priority
3 is not included and must be checked using an external tool.
The
Check for: section for accessibility has a range of options. Note: WCAG Priority
3 is not included and must be checked using an external tool.
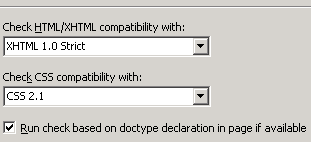
 The
Check for: section for compatibility includes options for HTML and CSS validation.
By default these will be set to match the options you used when initially creating
the website (set in the Tools| Page Options … dialog) and you would usually keep these
unchanged.
The
Check for: section for compatibility includes options for HTML and CSS validation.
By default these will be set to match the options you used when initially creating
the website (set in the Tools| Page Options … dialog) and you would usually keep these
unchanged.
Guidance for standards based quality checks
The following sites and links give good advice on maintaining quality when
using a standards based approach. As a professional you should always refer
back to these sites to keep up to date with latest practice.
World Wide Web Consortium (W3C) pages
Web Accessibility In Mind (WebAIM)
Creative Issues
One of the most thorny issues with web page developers is one which has been
around for a long time and one which one would hope had gone away, namely, the
use of tables for layout. There are still developers who use complex and unnecessary
table structures to force their web page to appear how the want it, despite
the incontrovertible facts that tabular layouts pose difficulties for screen
readers and are inflexible when you are faced with a design change. If anyone
needs convincing that tables are unnecessary for recreating the sometimes whimsical
designs coming from the creative team then you need look no further than the
CSS Zen Garden website. Here you will
find an almost endless variety of designed pages all based on the same underlying
table-free XHTML web page.
Recreating a design using XHTML and CSS so that the end result is standards
compliant, accessible and usable is the challenge. Some of the issues are resolved
by following the guidelines associated with the standards, but others may need
to be resolved with the designer. If a visual design is inherently unusable,
e.g. through poor colour combinations or cluttered layout, this should be signalled
straight away and resolved with the design team.
Planned design is covered in more detail in the
next page of the tutorial, but for now
let us make the statement that: 'A developer should only produce a web page
that matches a pre-existing design'. By this we mean that the development
process needs to be separated from the design process. Inevitably there may
be some drift in the design, but this should be through a carefully monitored
and audited process.
Unfortunately EWD doesn't give us much help in this part of the process.
The tools help in the creative process of matching design aspect to web page
code, but initially we need to use raw XHTML to create the skeleton for the
pages. The previous page on template
based development hints at this with its demonstration of taking a classic three
section web design to produced a template based in <div> elements. We need to
be able to look at a visual design and identify the top level structural content
elements. Fortunately, these are usually easy to identity, such as the header,
navigation, content sections etc.
Once we have our structure we can use the design tools in EWD to work with
the styling of the page. We should aim for as clean a structure as possible,
and a consistent use of structured elements. This will be covered in more detail
in the next page.
Engineering Issues
When we think of quality in engineering we may assume we are looking at
things such as components that fit together properly with all the screws
securely fixed, rather than the coding of a website. However, a website can
be thought of as a built structure, and inherent quality in the construction is something
to aim for. Validation does not pick up issues such as poor code structure or
consistent use of naming conventions, but these are just as important as other
quality issues.
Example 3
John Doe takes a slap happy approach to coding. He uses the code view more
than the design view in his web page development tool and happily types XHTML
codes directly. The resulting code is shoddily laid out and it is difficult
for a third party to see what is going on in the code.
The extreme case of this approach would be an XHTML file consisting of one
line of text. Fortunately, EWD provides a simple technique for achieving a
reasonably
consistent and readable layout for the XHTML code. In Code View right click
in the code and choose Reformat HTML. EWD will reorganise the code so that
elements are consistently formatted and lined up.
Guidelines
Quality in engineering terms is all about using tools and techniques and
using them properly and consistently. There is an almost endless list of advice
which could be provided under this heading and some of it appears in the
guidance accompanying the various standards. What is presented here is a
starting point in your search for perfection.
- Try to avoid inline styles in your HTML. If you do, it should be for
unique styling effects. The impact of inline styles can be global to your site
if the styles are in the template, though you should avoid using techniques
like this which require you to modify page content if you want to have a
change in design.
- Adopt a consistent and informative layout within your pages. EWD
automatically uses a layout mechanism to help with this. Unless you have
specific layout requirements, e.g. company policy, use the technique in your
page editor.
- When naming elements adopt a consistent naming technique. For example, all
lower case, using meaningful names. Good example - class="rightimage" for a
right align image. Bad example - class="Style5" for the same thing.
- Use id and class attributes in an appropriate way. Identically styled
elements should use class syntax rather than id syntax
- Adopt an appropriate website structure and stick to it. Putting site wide
images in a separate folder from page specific images help with management.
Separating pages with a folder hierarchy helps too.
- Adopt a consistent and meaningful naming convention for files in your
website. image001.gif, and page001.htm don't help you or the
users in understanding what is what. largewidget.gif and products.htm are far more
helpful.
- Use the tools to help with maintaining quality. Regular accessibility,
compatibility and CSS checks will keep your code basically sound.
- Use coding in an appropriate way. Using <hr /> for decorative effects is
bad. Using CSS borders and margins to separate hypertext links only works for
people who can see the effects of the CSS. Separating structure and layout
(XHTML and CSS) is the key!
- Perform manual checks for your pages, especially where automated checks
are not available. If you want to conform to WCAG Priority 3 you will need to
use an external validation service as well as providing an audited inspection
of the manual checks.