Taking control of the development environment
If software worked for everybody straight out of the box my suspicion
would be that we live in a very boring world with no personal identity.
The reality is that we all work in different ways with our own preferences.
The consequences for software developers is that they must provide configuration
options which allow users to work in a way they feel most comfortable. Having
said that the majority of people will quite often leave most of the settings
in their software as the defaults. This session will look at how we can
configure EWD to work with us in our development projects.
We will look at the following aspects of configuration:
Page configuration
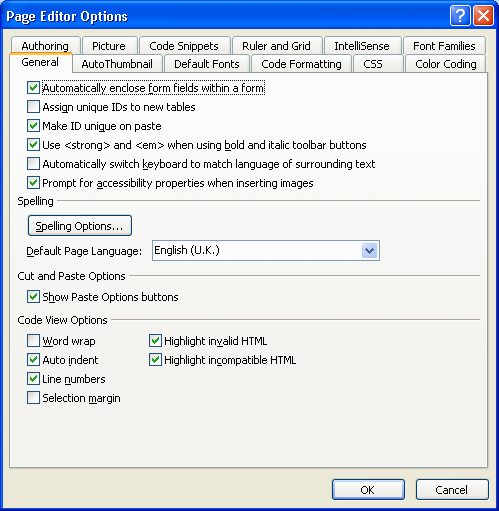
General

There are some useful options in this section. Most are probably set at the
optimum, but you may need to change the default page language (for spell
checking) and if you use the Code View a lot for entering text you may want to
select Word wrap.
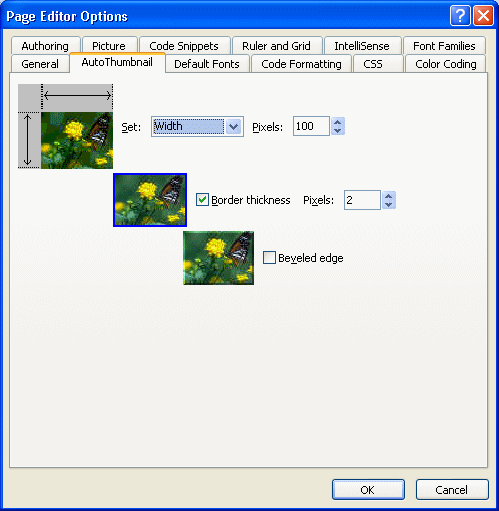
Auto Thumbnail

EWD can automatically generate thumbnail images for you. This page sets the
properties of thumbnail images. You control the size (width, height, shortest
side or longest side), border and bevelling of edges. The Auto Thumbnail button
or Ctrl+T will create a thumbnail of a selected image. Use File | Save to save
your thumbnail to the appropriate folder in your site.
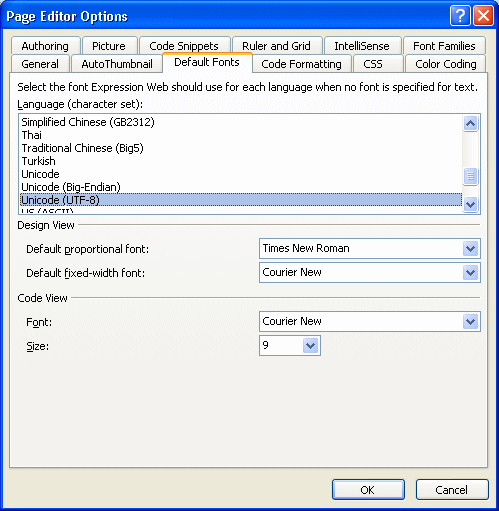
Default Fonts

This page determines the fonts used in the editor. You can choose different
fonts for each language if you want. The defaults are usually OK.
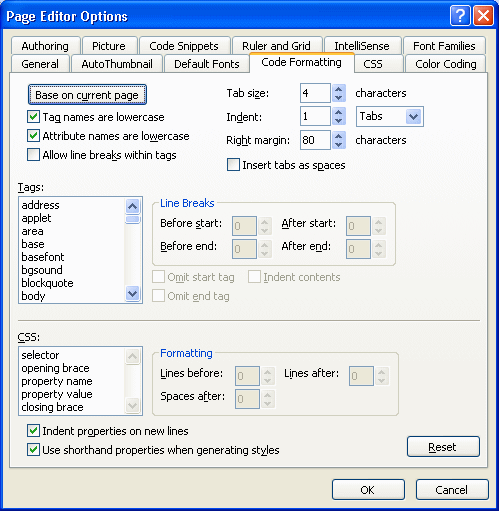
Code Formatting

Here you have control over the formatting of the code within your pages. One of
the features of a well-engineered page is the quality of presentation and layout
of code. Here you can configure each tag independently to achieve your required
layout. When you right click the code in Code View and select Reformat HTML
(or Reformat CSS for CSS pages) EWD uses the rules on this tab page to layout
your code. The defaults do a good job, but if your organisation has a house
style it can be emulated by changing the appropriate setting.
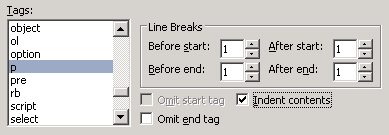
For example, if you want code for a paragraph laid out as follows:
<p>
This is a test paragraph to show how EWD will reformat the HTML
to achieve a specific layout. You need lots of text just to see
the effect, so I am going to continue waffling.
</p>
you would select the p tag in the list and specify 1 for each of the boxes and
check the Indent contents box, as follows:

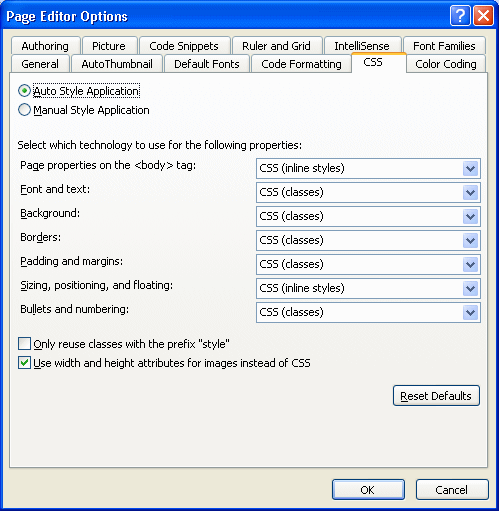
CSS

This tab is very important as it controls how CSS will be applied within your
page. You have a choice of using rules, inline styles or classes depending on
the type of content. If you want to maintain all styling in an attached style
sheet you should set these options to CSS (classes).
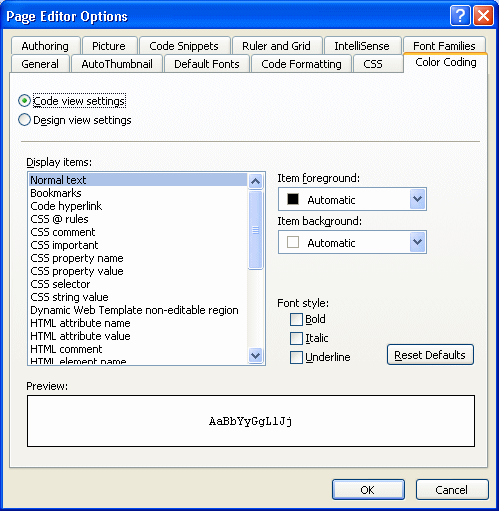
Color Coding

This section allows you to set your preferences for the way your page is viewed
in Code View or Design View. If you have specific requirements
for colour display you can set each individual element's colour and style.
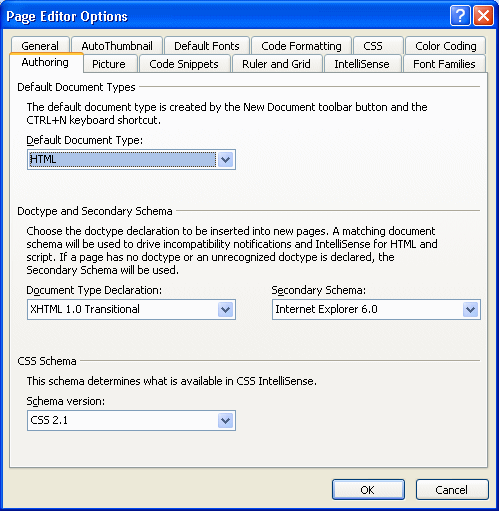
Authoring

This setting is used to control the versions of HTML and CSS that will be used
for your pages. The selections apply to formatting, validation checks and all
code editing. You are recommended to use XHTML Strict for all new projects and
XHTML Transitional for all sites which currently have no DTD. If you have
specific legacy requirements you may choose to go with other versions of HTML.
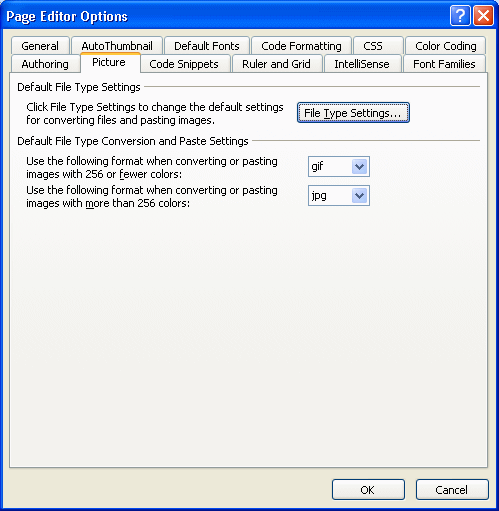
Picture

This allows you to specify how EWD treats images which you paste into your web
page. EWD will automatically create a file based on the type setting. If you are
cutting and pasting photographs you may want to choose jpg for both
file types. If you cut and paste from a windows screen you may want to specify
gif or png so that image quality is maintained. The File
Type Settings button allows you to specify file saving options such as
interlacing, transparency and quality.
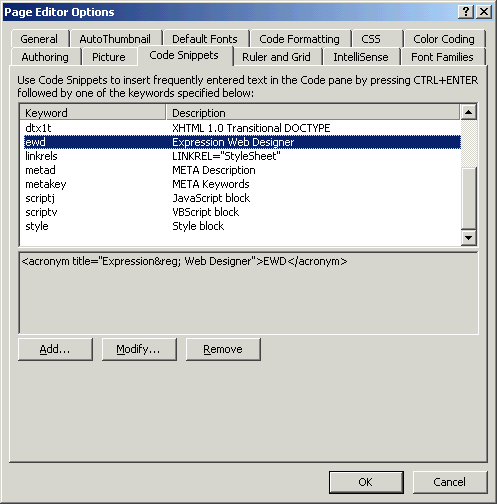
Code Snippets

When working in Code View you can take advantage of the Code Snippets feature.
This allows you to use shortcuts for pasting blocks of common text into your
page. EWD is already setup with common snippets such as DOCTYPEs, style sheet
links and meta tags. You can add your own snippets to allow you to automate
common bits of code.
For example, if you find yourself always wanting to use the same acronym
throughout a site you can add a new snippet in this option window and paste the
code in. This is shown in the screenshot above.
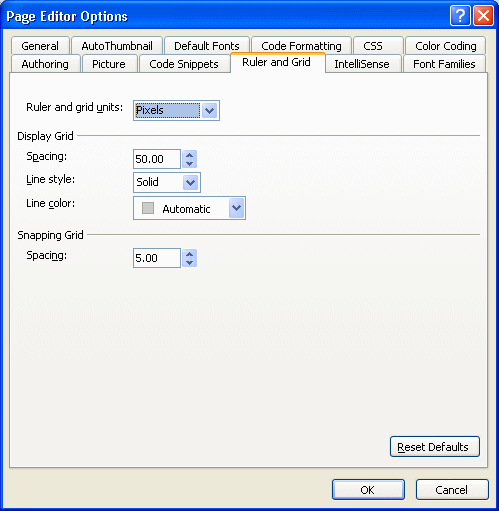
Ruler and Grid

The ruler and grid can be used as a guide to how well your CSS layout matches
the design parameters. It is not clear how well the snap to grid feature works
with standards compliant development techniques. In older web editors the
feature has used inline and non-standard attributes to achieve positioning.
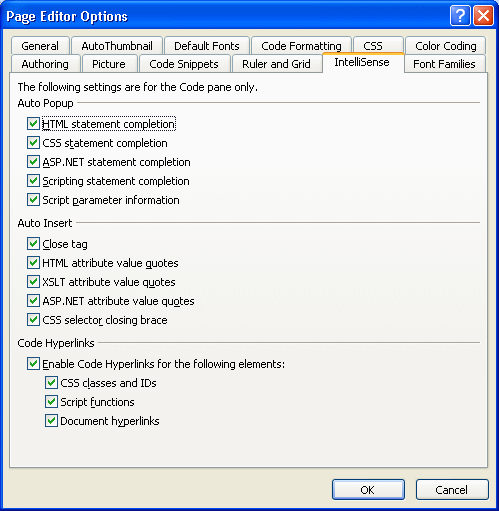
Intellisense

In Code View EWD can prompt for code completion. This tab allows you to specify
which code completion options you want. Unless a particular type of code
completion is a hindrance you should leave the settings alone, as with practice
the code completion feature can boost productivity.
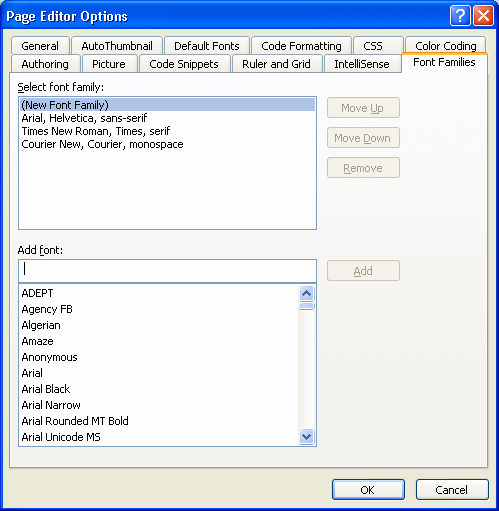
Font Families

With this page you can build your own commonly used CSS font family settings.
Select the row you want to edit and choose a font and click add. The font will
be added to the currently selected row. When editing your CSS the font family
list will appear for you to choose from when adding a font-family entry.